-
[정터디] TIL 1일차TIL 2024. 8. 26. 11:45
0. 정터디란?
크래프톤 정글 입소 미니 프로젝트 대비 스터디 그룹이다.
1. TIL
Replit – Build software faster
Replit is an AI-powered software development & deployment platform for building, sharing, and shipping software fast.
replit.com
위 링크는 학습 시 도움을 줄 수 있다.
[Setting / index.html]
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>replit</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="box red">box1</div> <div class="box yellow">box2</div> <div class="box green">box3</div> </body> </html>[Setting / style.css]
.box { width: 100px; height: 100px; } .red { background-color: red; } .yellow { background-color: yellow; } .green { background-color: green; }1-1. [CSS] Position 알아야 하는 이유
- HTML 태그를 내가 원하는 곳에 자유롭게 배치할 수 있다.
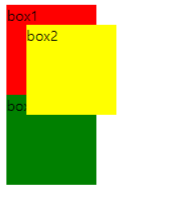
1-2. 초기 화면

1.3 box2에 locate적용
.locate { position: absolute; left: 30px; top: 30px; }
- position : absolute 를 하면. 해당 html 태그는 부모영역에서 left right top bottom을 이용해 주어진 위치로 움직임.
1.3.1. 부모 영역이 절대적인 위치
<div class="box yellow locate"> box2 <p class="box blue locate2">box4</p> </div>.blue { background-color: blue; } .locate2 { position: absolute; left: 100px; }- 기존 코드에서 위 코드 추가
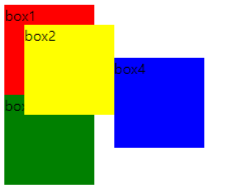
[결과]

- box2 (부모) box 4 자식
- 부모 영역 안에서 위치 변화를 볼 수 있다.
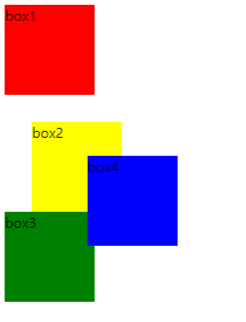
1.4 locate에 position : relative 적용

- box2가 초기화면 상태에서 밀려난 것을 볼 수 있다.
- relative는 해당 위치에서 이동이다.
- margin 과 차이점 ?
.locate { margin-left: 30px; margin-top: 30px; }
- margin은 전체적으로 움직임.
1.5 static 은 웹사이트의 기본 속성값. left 등.... 위치 속성은 무시됨.
1.6 fixed
- 광고 배너 처럼 스크롤을 내려도 고정된 위치를 가짐.
1.7 sticky
- relative 랑 비슷하지만, 스크롤을 내리면서 고정된다. 스크롤을 올리면 다시 원 위치에 돌아온다.
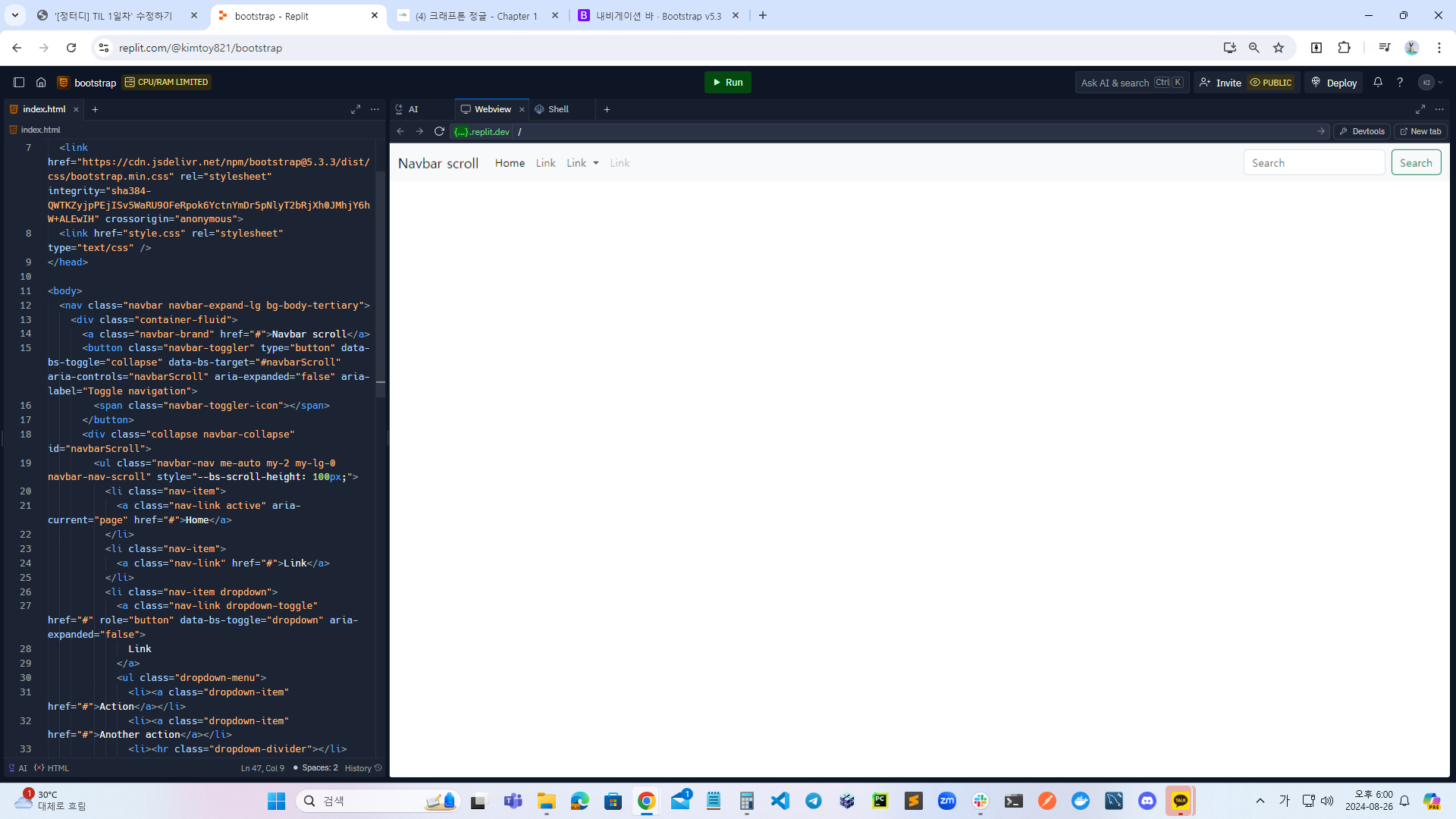
2. 부트스트랩
2.1 부트스트랩 사용 방법
1. 위 링크에서 부트스트랩 CDN을 가져와 head 태그 안에 넣어준다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">2. 붙여 넣기를 할 때, 기존 link 위에 넣어준다. 이유는?
3. JS도 가져와 body 태그 제일 밑에 넣어준. 이유는 ? navbar 를 모바일 버전에서도 사용하기 위함.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>4. 부트스트랩 네이게이션 바에서 원하는 모양을 복사한다.


'TIL' 카테고리의 다른 글
[크래프톤 정글] day 7 TIL 정수론 (2) 2024.09.08 [크래프톤 정글] day 5 TIL 정렬(정렬, 버블정렬,선택정렬, 삽입정렬) (1) 2024.09.07 [정터디] TIL 2일차 (2) 2024.08.27 [프로그래머스] : 데브코스 D-1 (0) 2024.04.07 데브코스 웹 풀 사이클 개발 3기 최종 합격의 모든 것 (0) 2024.03.25