-
[Node.js] 돌아가기만 하면 되는 거 아닌가?언어/Node.js 2024. 4. 20. 18:22
상황설명

반가운 오류 ㅎㅎ 한시간째 붙들고 있네 ~ <!--main.html--> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Main</title> <link rel="stylesheet" href="main.css"> <!--이부분--> </head> <body> <h1>Tennis market</h1> <div id="txt_welcome"> Welcome to Tennis market! <br> Enjoy your shopping. <br> <br> <a href="./orderlist.html">order list</a> </div> <div style="display:grid; grid-template-columns: 1fr 1fr 1fr;"> <div class="card" id="redRacket"> <img class = "card_img" src ="./img/redRacket.png"> <p class="card_title">Red Racket</p> <input class = "card_button"type="button" value="order" onclick="location.href='/order?ProductId=1'"> </div> <div class="card"id="blueRacket"> <img class = "card_img" src ="./img/blueRacket.png"> <p class="card_title">Blue Racket</p> <input class = "card_button"type="button" value="order" onclick="location.href='/order?ProductId=2'"> </div> <div class="card"id="blackRacket"> <img class = "card_img" src ="./img/blackRacket.png"> <p class="card_title">Black Racket</p> <input class = "card_button"type="button" value="order" onclick="location.href='/order?ProductId=3'"> </div> </div> </body> </html>
main.html 과 main.css 를 잘 연결하였고 오타도 없고 같은 폴더안에 있고 오타 등 다 확인 했는 데
localhost에만 가면 css가 적용이 안되고 오류가 나는 것이다.
stackoverflow, 구글링, chatgpt 등 계속 찾아봐도 뭔가 시원하게 해결이 안된다.
npm express 해서 하라는 데 뭔말인지도 모르겠고 어디에 구체적으로 추가해야되는 지 같은 상황이 아니다 보니깐 시도하지 않았다. 나중에 강의 다 끝내고 막 시도해서 더 망가뜨려 보겠다. 추가글 예상합니다.
아래와 같은 해결방안을 생각한 이유
node.js 가 제공하는 모듈 fs를 활용해서 원래 나오지 않던 이미지를 띄울 수 있었다.
const fs = require('fs'); const main_view = fs.readFileSync('./main.html','utf-8'); function main(response){ console.log('main'); mariadb.query(" SELECT * FROM product",function(err,rows){ console.log(rows); }) response.writeHead(200,{'Content-Type' : 'text/html'}); response.write(main_view); response.end(); } function redRacket(response){ fs.readFile('./img/redRacket.png', function(err,data){ response.writeHead(200,{'Content-Type' : 'text/html'}); response.write(data); response.end(); }) } handle['/img/redRacket.png'] = redRacket; exports.handle = handle;그러면 같은 방법으로 main.css도 띄울 수 있지 않을까? 해서
const css_view = fs.readFileSync('./main.css','utf-8'); //추가하고 function main(response){ console.log('main'); mariadb.query(" SELECT * FROM product",function(err,rows){ console.log(rows); }) const htmlWithCss = `<style>${css_view}</style>\n${main_view}`; //추가 response.writeHead(200,{'Content-Type' : 'text/html'}); response.write(htmlWithCss); // main_view -> htmlWirhCss response.end(); }위와 같이 바꿔주었더니 css가 적용되긴 했지만 오류는 없어지지 않았다. ㅋㅋㅋㅋㅋ

이랬던 페이지가

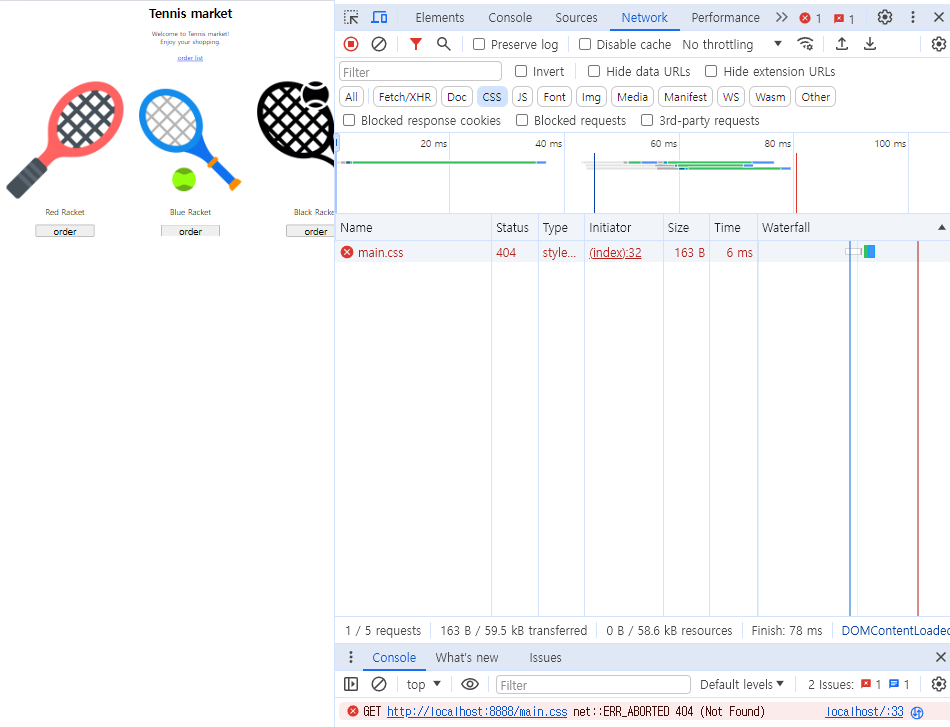
css는 적용되었지만 오류는 아직 잘 작동하고 있는 모습.. 보기 좋다.
그러면 방금 막 든 생각인데 한번 시도해보고 과정을 적어 보겠다.
우선, 생각 정리하는 김에 방법을 말해보자면,

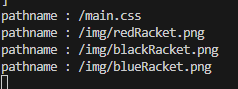
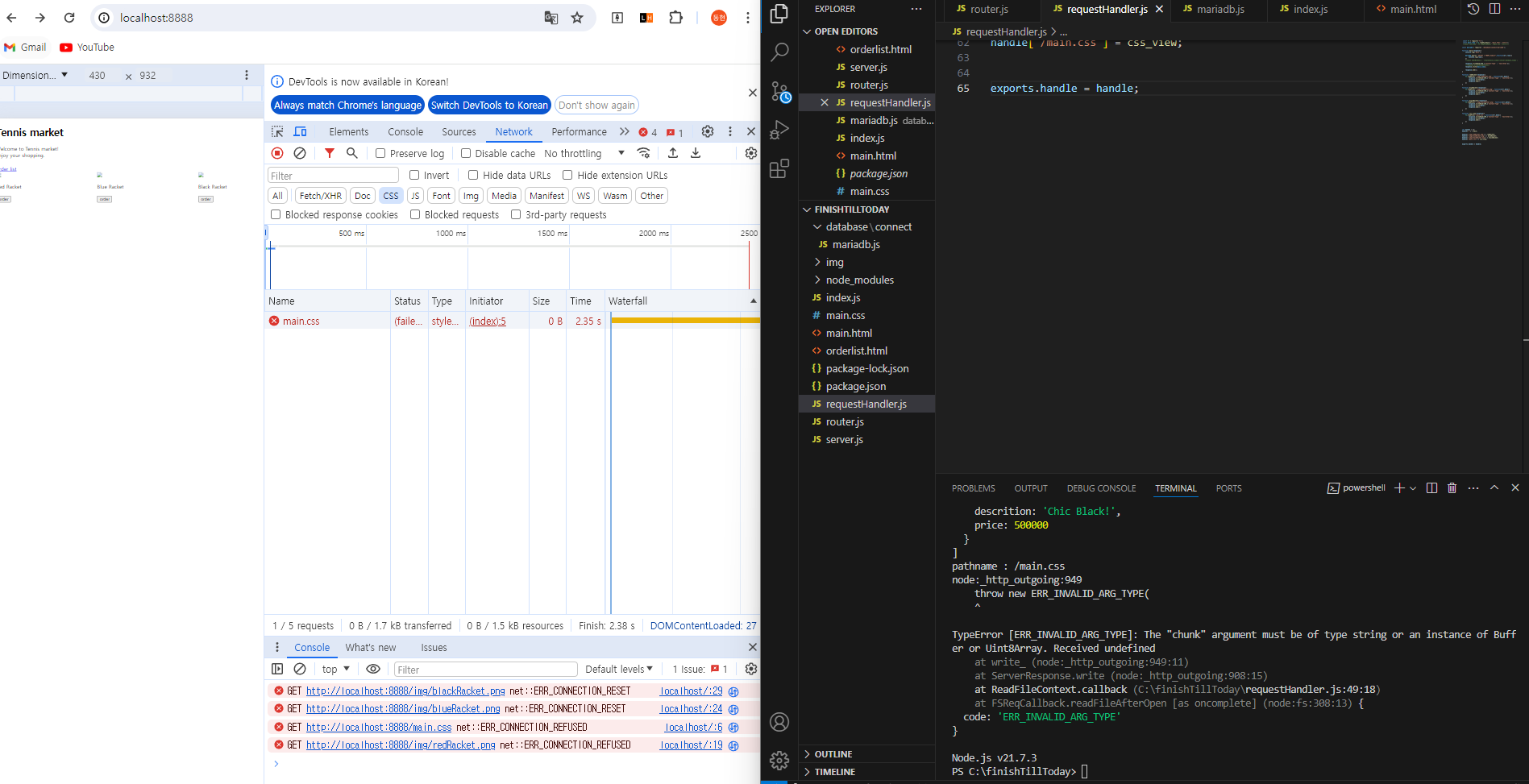
저렇게 서버를 실행시켰을 때 main.css가 경로 값으로 넘어가고 있는 것을 확인했다.
이 경로를 라우터에서 pathname으로 인식되면 url 값으로 출력해주기로 했다
function route(pathname, handle, response){ console.log('pathname : '+ pathname); //pathname 이면 if (typeof handle[pathname] === 'function') { handle[pathname](response); } else { response.writeHead(404,{'Content-Type' : 'text/html'}); response.write('Not Found'); response.end(); } } exports.route = route;그러면 redRacket 이미지가 나오게 했던 방식으로 똑같이 적용해보기로 했다. 여러분들은 redRacket 이미지가 나오게 했던 방식을 모르시겠지만 걱정안하셔도 됩니다. 그 방식을 main.css에 적용하는 과정을 작성할거니깐요.
handle['/main.css'] = css_view;위와 같이 하면 제 예상엔 handle['/main.css'] 라는 path을 찾아가면 css_view가 있다고 해줄거니깐
*path란 파일이나 디렉토리가 저장된 폴더의 경로
function css_view(response){ fs.readFile('/main.css', function(err,data){ response.writeHead(200,{'Content-Type' : 'text/html'}); response.write(data); response.end(); }) } }이렇게 해주면 뭔가 변화가 있지 않을까?

ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ아니 왜 더 많은 친구들이 반겨주냐구...
다시 돌아가지만 오류는 있는 상태로 돌아가겠습니다.
흠 강의 끝날 때 까지 못 기다리겠어서 express를 사용해봤습니다. stackoverflow 참고했습니다.
결론부터 말하자면 해결은 안됨.
.https://stackoverflow.com/questions/36127465/css-not-working-with-nodejs
<!--main.html--> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Main</title> <link rel="stylesheet" href="/static/main.css"> <!--수정--> </head> <body> <h1>Tennis market</h1> <div id="txt_welcome"> Welcome to Tennis market! <br> Enjoy your shopping. <br> <br> <a href="./orderlist.html">order list</a> </div> <div style="display:grid; grid-template-columns: 1fr 1fr 1fr;"> <div class="card" id="redRacket"> <img class = "card_img" src ="./img/redRacket.png"> <p class="card_title">Red Racket</p> <input class = "card_button"type="button" value="order" onclick="location.href='/order?ProductId=1'"> </div> <div class="card"id="blueRacket"> <img class = "card_img" src ="./img/blueRacket.png"> <p class="card_title">Blue Racket</p> <input class = "card_button"type="button" value="order" onclick="location.href='/order?ProductId=2'"> </div> <div class="card"id="blackRacket"> <img class = "card_img" src ="./img/blackRacket.png"> <p class="card_title">Black Racket</p> <input class = "card_button"type="button" value="order" onclick="location.href='/order?ProductId=3'"> </div> </div> </body> </html>// server.js const express = require('express'); // 이 부분 추가 const app = express(); // 이 부분 추가 const http = require('http'); const url = require('url'); function start(route, handle) { function onRequest(request, response) { let { pathname } = new URL(request.url, `http://${request.headers.host}`); route(pathname, handle, response); // 수정: route 함수에 response 객체를 전달 } // 정적 파일을 제공할 디렉토리를 지정합니다. app.use('/static', express.static(__dirname + '/public')); // 이 부분 추가 // 모든 요청을 Express 애플리케이션으로 라우팅합니다. app.all('*', function (req, res) { // 이 부분 추가 onRequest(req, res); }); http.createServer(app).listen(8888); } exports.start = start;쩝 안되네요. 해결 방안 아시는 분이 있으실까요?
'언어 > Node.js' 카테고리의 다른 글
[데이터베이스] address already in use ::: (0) 2024.05.22 "데이터베이스 연결 설정: 127.0.0.1 vs. localhost, 어떤 것을 선택해야 할까?" (0) 2024.05.22 [Node.js] module.exports 와 exports 차이 (0) 2024.04.20 [Node.js] 'TypeError: Invalid URL' 오류 해결하기 (1) 2024.04.18 [Node.js] Node.js 설치 후 일어날 수 있는 오류 (0) 2024.04.18