-
[TTS 변환] NAVER CLOVA Voice - Premium 사용법자유게시판 2024. 12. 25. 20:21

1. 링크에 들어간다. 위 사이트 주소임.
2. 들어가서 오른쪽 상단 눌러서 가입하자. 네이버 아이디 있다고 되는 게 아님. 회원가입 ㄱㄱ
3. 처음에 무료 100,000원 준다. 1,000,000 글자 기준 9만원이니깐(한달에. 사용안해도 신청하는 순간 기본료 9만원임.)
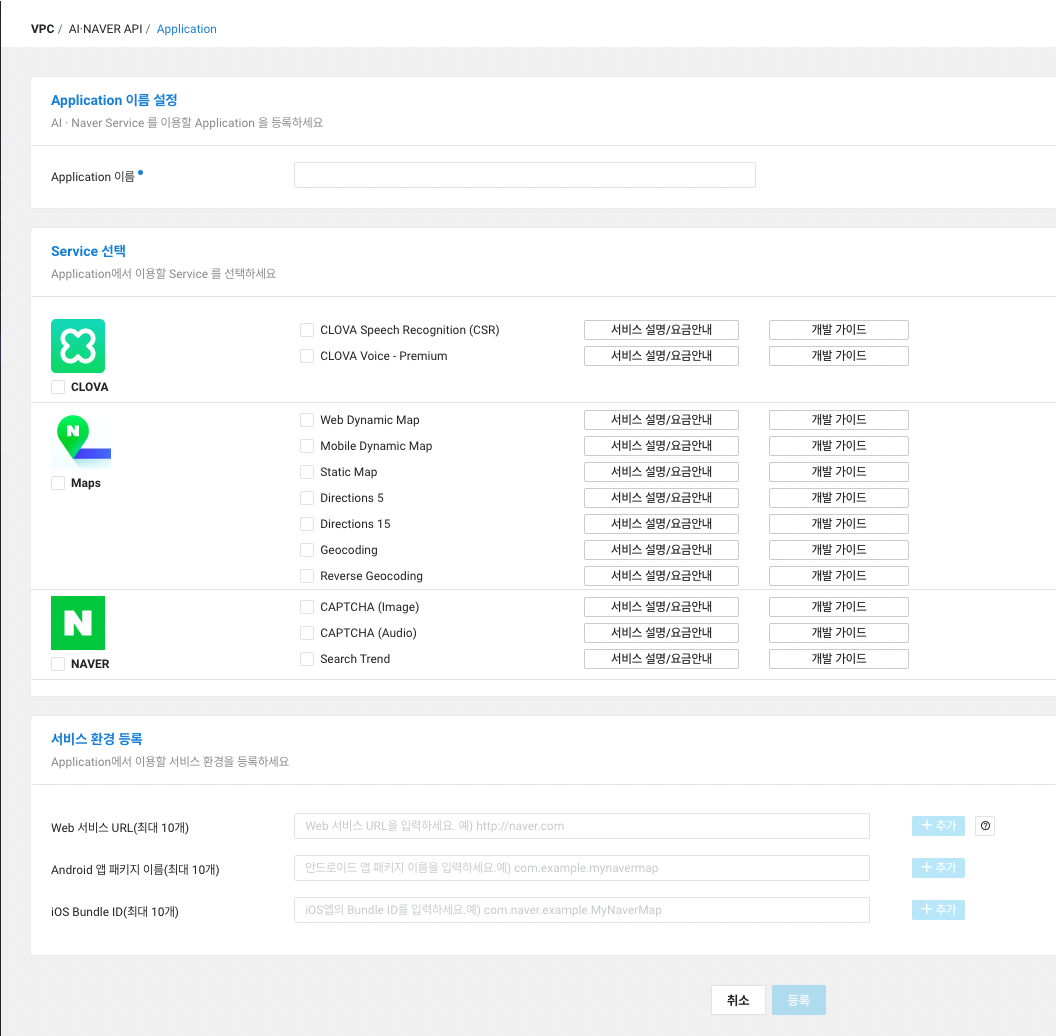
4. 콘솔 들어가서 Application 등록 누른다.

5. 아래 Application 이름 설정은 하고 싶은 거 해도 되는 듯.
그리고 아래 CLOVA Voice - Premium 클릭. 서비스 환경 등록 나는 안했다. 왜? 없으니께. 전혀 test 하는 데 문제 없다.

5. 그리고 요청 바디 들어갈 거 랑 요청 헤더 에 들어갈거 코드에 적당히 잘 넣어준다.
6. 코드 공유해드릴게요. 아래 주의사항 잘 보세요. 저는 FastAPI 썼습니다. 모르겠으면 제 코드 Chat GPT 한테 돌려서 물어보삼.
from fastapi import FastAPI, Form, Request from fastapi.responses import HTMLResponse, FileResponse from fastapi.staticfiles import StaticFiles import requests import os from dotenv import load_dotenv load_dotenv() # .env 파일 로드 app = FastAPI() # 네이버 클라우드 플랫폼 API 키 설정 CLIENT_ID = os.getenv("NCP_CLIENT_ID") CLIENT_SECRET = os.getenv("NCP_CLIENT_SECRET") API_URL = "https://naveropenapi.apigw.ntruss.com/tts-premium/v1/tts" # Static 파일 서빙 (CSS, JS 등) #app.mount("/static", StaticFiles(directory="static"), name="static") @app.get("/", response_class=HTMLResponse) async def get_ui(): """TTS 생성 폼을 제공하는 HTML 페이지""" return """ <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>TTS Generator</title> <link rel="stylesheet" href="/static/style.css"> </head> <body> <h1>Text-to-Speech Generator</h1> <form action="/generate_tts/" method="post" enctype="application/x-www-form-urlencoded"> <label for="text">텍스트 입력:</label><br> <textarea id="text" name="text" rows="4" cols="50" required></textarea><br><br> <label for="speaker">목소리 선택:</label> <select id="speaker" name="speaker"> <option value="nara">나래</option> <option value="jinho">진호</option> </select><br><br> <input type="submit" value="Generate"> </form> </body> </html> """ @app.post("/generate_tts/") async def generate_tts( text: str = Form(...), speaker: str = Form("nara"), volume: int = Form(0), speed: int = Form(-1), pitch: int = Form(1), emotion: int = Form(2), emotion_strength: int = Form(1), format: str = Form("wav"), sampling_rate: int = Form(8000) ): """TTS 음성을 생성하고 다운로드 링크를 제공""" # 네이버 TTS API 요청 데이터 data = { "speaker": speaker, "text": text, "volume": str(volume), "speed": str(speed), "pitch": str(pitch), "emotion": str(emotion), "emotion-strength": str(emotion_strength), "format": format, "sampling-rate": str(sampling_rate), } # 네이버 TTS API 요청 헤더 headers = { "X-NCP-APIGW-API-KEY-ID": CLIENT_ID, "X-NCP-APIGW-API-KEY": CLIENT_SECRET, "Content-Type": "application/x-www-form-urlencoded", } # API 요청 response = requests.post(API_URL, headers=headers, data=data) # 응답 처리 if response.status_code == 200: output_file = "output.wav" with open(output_file, "wb") as f: f.write(response.content) return FileResponse(output_file, media_type="audio/wav", filename="output.wav") else: return { "error": f"Failed to generate TTS: {response.status_code}", "details": response.text, }7. 주의할 점은 환경 변수 설정해서 다른 파일에 빼두었습니다. 님들도 그렇게 하삼. 위 코드는 그대로 복붙하고 아래 코드만 .env <- 파일이름으로 만들고 아래 잘 넣어주삼.
NCP_CLIENT_ID=발급받은_Client_ID NCP_CLIENT_SECRET=발급받은_Client_Secret8. 위에 넣을 정보는 인증정보 보이죠? 거기 클릭하면 나와요

변환된 거 들어보기
안녕하십니까. 농모팀의 감귤입니다. TTS API test 중 입니다. 스레드 많이 놀러와주세요. nogmo입니다. 이거 변환하는 거 API 너무 비싸요.'자유게시판' 카테고리의 다른 글
[PyCharm] 파이참에서 깃 클론(feat.가상환경) 이 글을 읽으면 30분을 아낍니다. (0) 2024.12.30 [객체 지향 프로그래밍] (0) 2024.11.10 시간 복잡도 (1) 2024.09.09 [Back-end] 로그인 방식 Method GET vs POST (0) 2024.05.16 [WEB] URI 와 URL의 차이는 무엇일까? (0) 2024.05.16