-
[프로그래머스] Hello, JavaScript : 자바스크립트 입문(실습풀이포함)언어/Javascipt 2024. 4. 3. 13:55
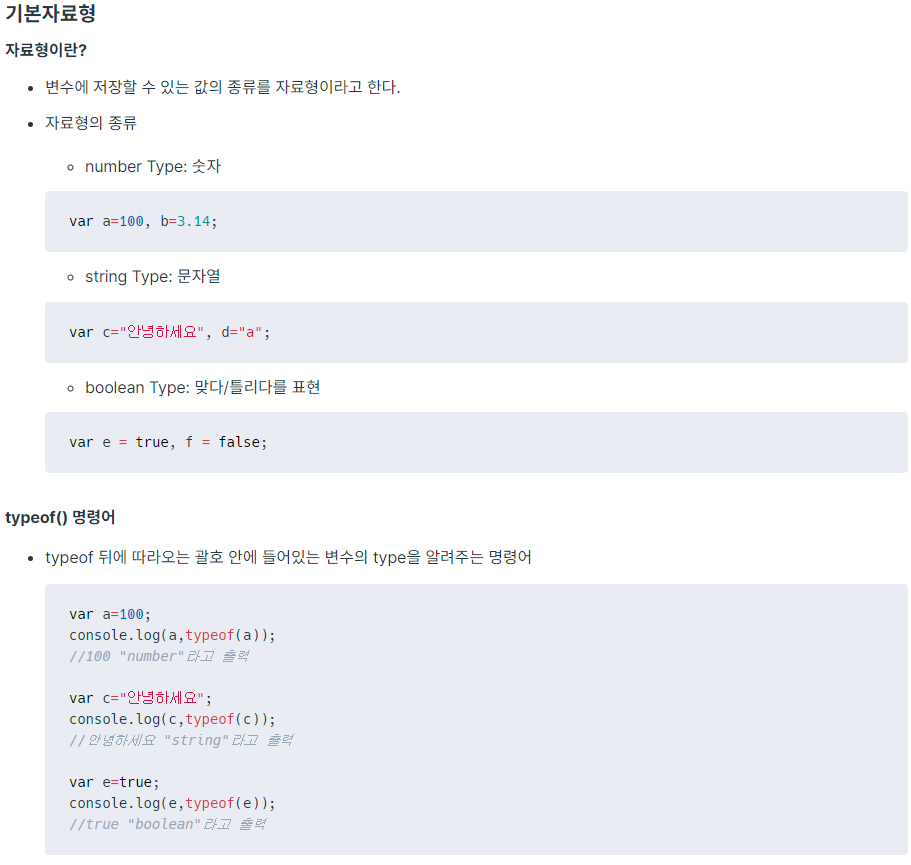
var a =100, b=3.14, c= "안녕하세요", d = "a", e = true, f = false; console.log(a,typeof(a)); console.log(c,typeof(c)); console.log(e,typeof(e));파트 1. 시작하기 : 자바스크립트를 시작하기 위한 실습환경을 만들어 보고, 기본적인 프로그래밍을 시작해 봅니다.
a. 실습환경 만들기
@ 서브라임 텍스트 에디터
@구글 크롬 브라우저

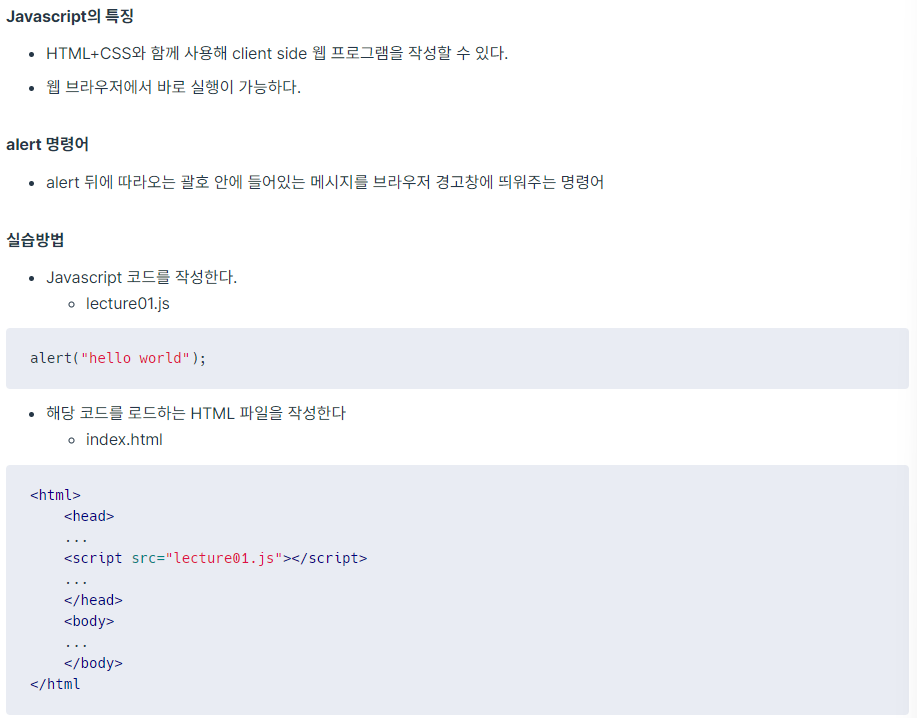
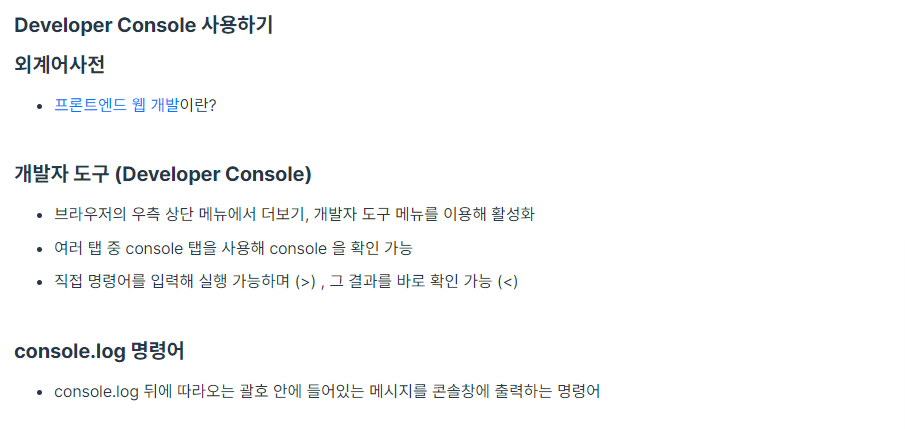
<html> <head> <meta charset = "utf-8"> <script src = "lecture05.js"></script></script> </head> <body> This is basic HTML page </body> </html>alert("Hello Javacript");b. Developer Console 사용하기

console.log("Hello developer console"); console.log("2"); console.log("3");파트 2. 변수


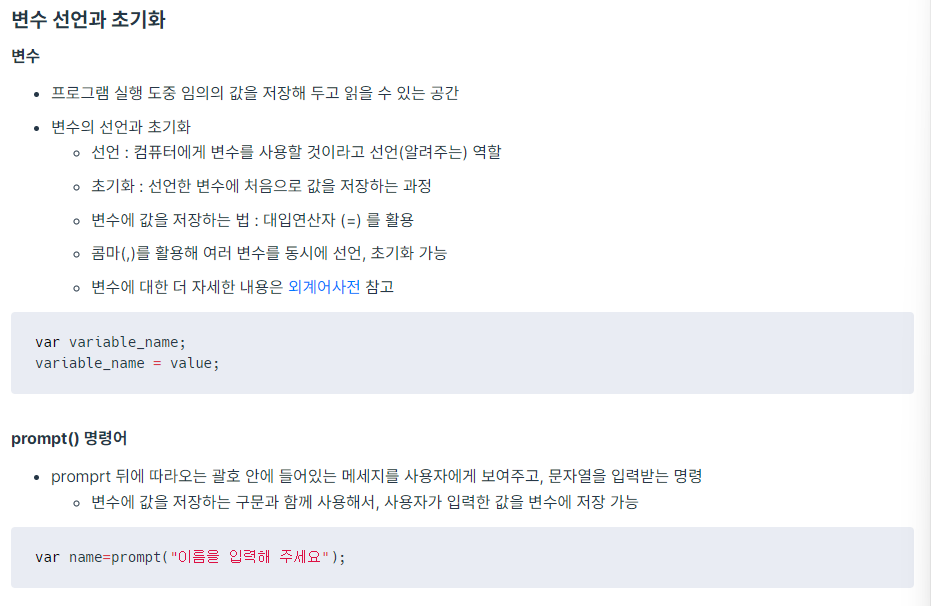
var name = prompt("이름을 입력해 주세요."); console.log(name + "님 환영합니다.")var name = prompt("이름을 입력해주세요.") console.log(name,"님 안녕하세요.") 여기서 , 대신 + 를 사용해도 된다. +를 사용할 경우 띄어쓰기가 포함되어 있지 않다.

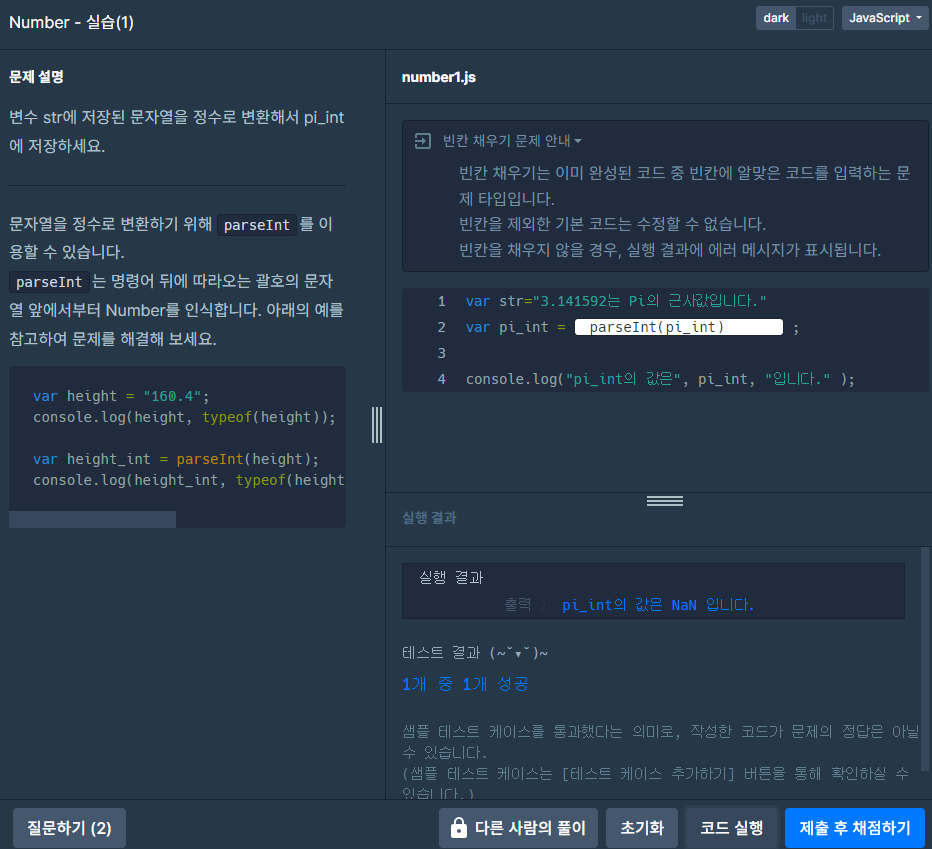
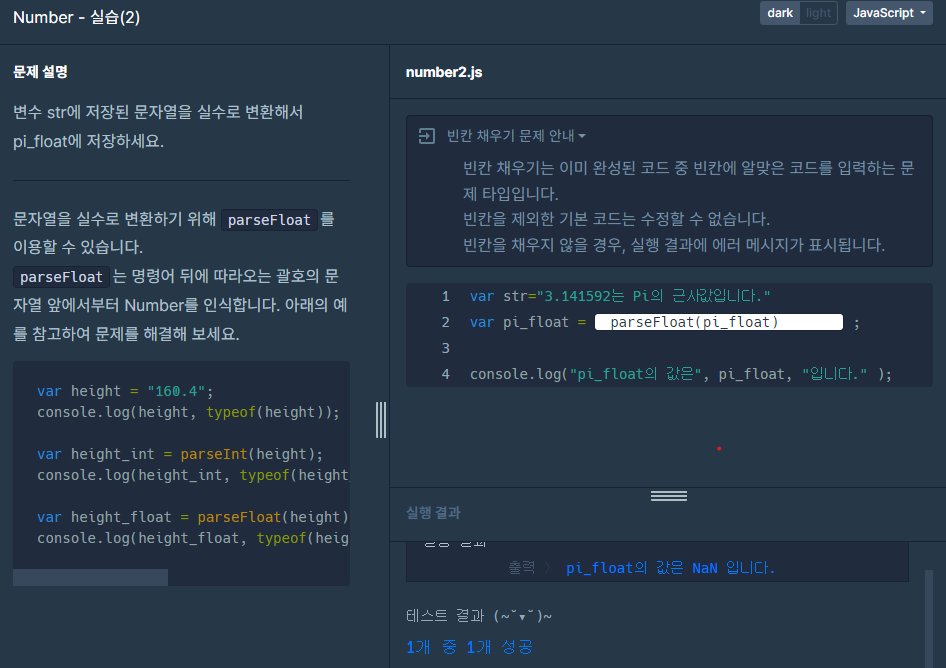
var height = prompt("키를 입력해주세요."); console.log(height,typeof(height)); var height_int = parseInt(height); console.log(height_int,typeof(height_int)); var height_float = parseFloat(height); console.log(height_float,typeof(height_float));(문제풀이를 깜빡하고 안 넣어서 이번 부터 넣겠습니다. 혹시 이 전의 문제풀이에 대한 질문은 댓글로 남겨주세요.)



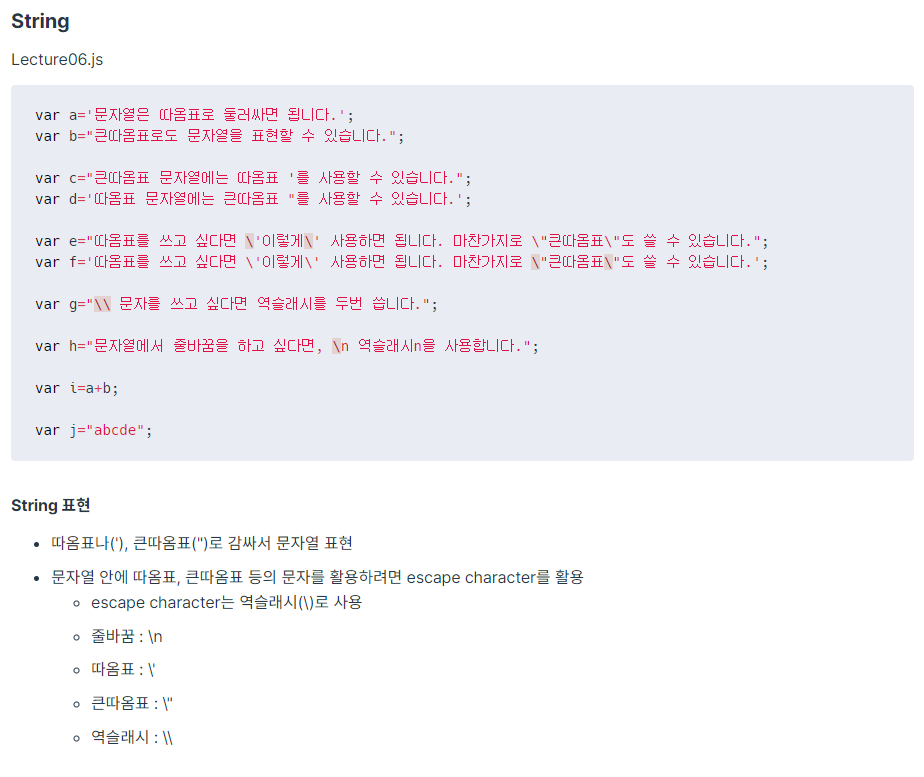
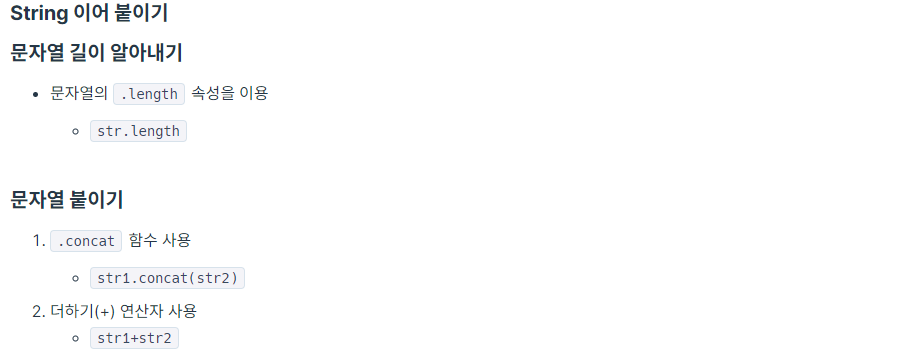
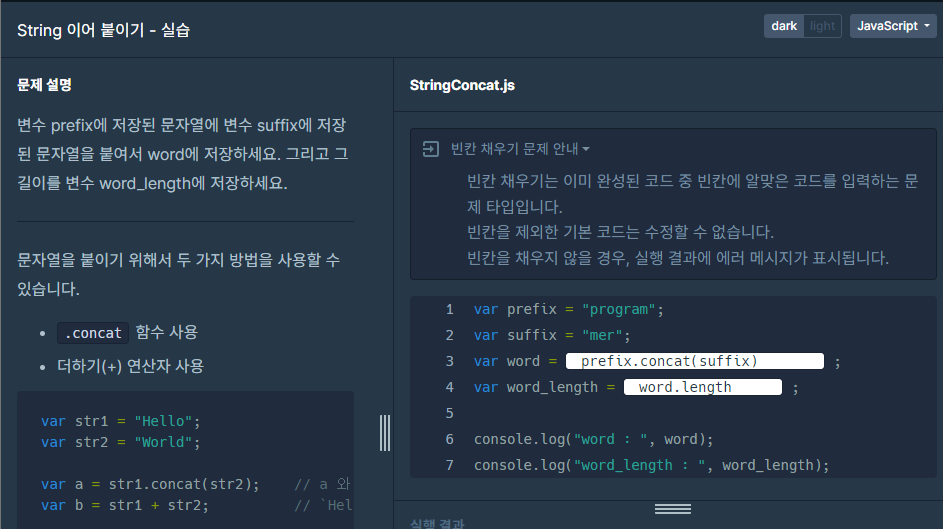
var a = '문자열은 따옴표로 둘러싸면 됩니다.'; var b = "쌍따옴표로도 문자열을 표현할 수 있습니다."; var c ="쌍따옴표 문자열에는 따옴표 '를 사용할 수 있습니다." ; var d = '따옴표 문자열에는 쌍따옴표 "를 사용할 수 있습니다.'; var e ="따옴표를 쓰고 싶다면\'이렇게\' 사용하면 됩니다. 마찬가지로 \"쌍따옴표\"도 할 수 있습니다."; var f ='따옴표를 쓰고 싶다면 \'이렇게\' 사용하면 됩니다. 마찬가지로 \"쌍따옴표\"도 할 수 있습니다.'; var g ="\\ 문자를 쓰고 싶다면 역슬래시 두번 씁니다."; var h ="문자열에서 줄바꿈을 하고 싶다면, \n 역슬래시n을 사용합니다." ; var i = a*b ; var j ="abcde";c.f) 관리자 창에서 명령어를 입력할 때, 아래 차이를 조심하고 참고하세요.


(문제는 생략합니다.)

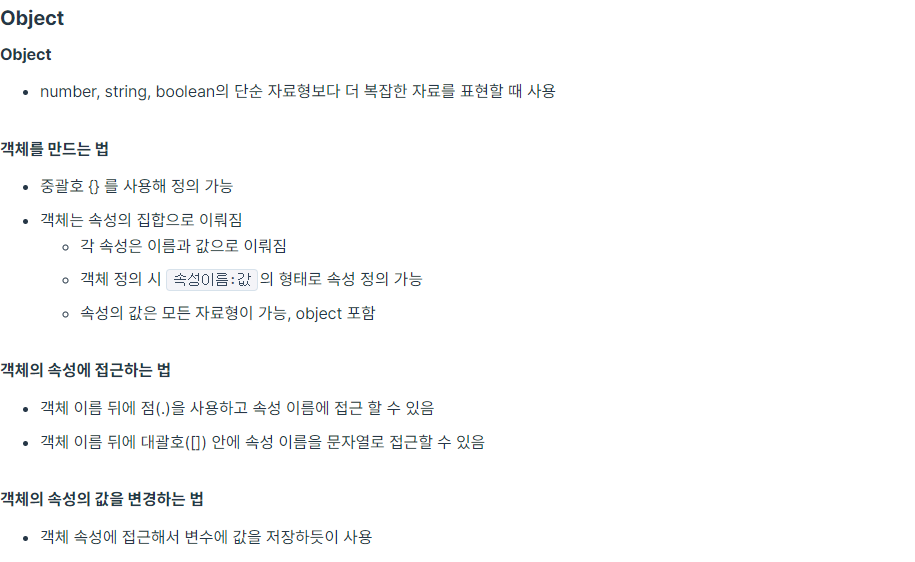
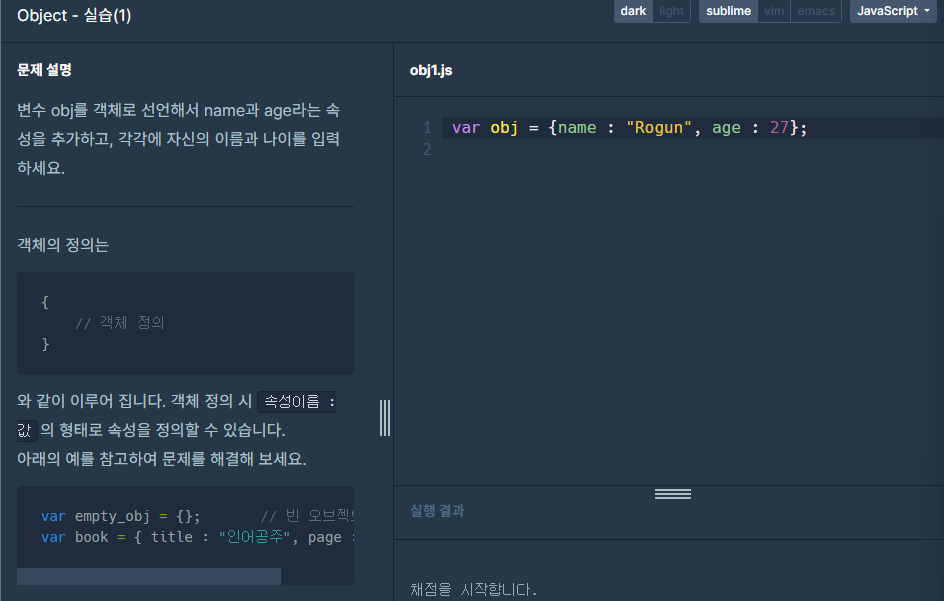
var empty_obj = {}; typeof(empty_obj); var man = {name : "홍길동", age :20, height : 180}; man.name man["name"] man.name = "이몽룡" man["age"] = 15 man


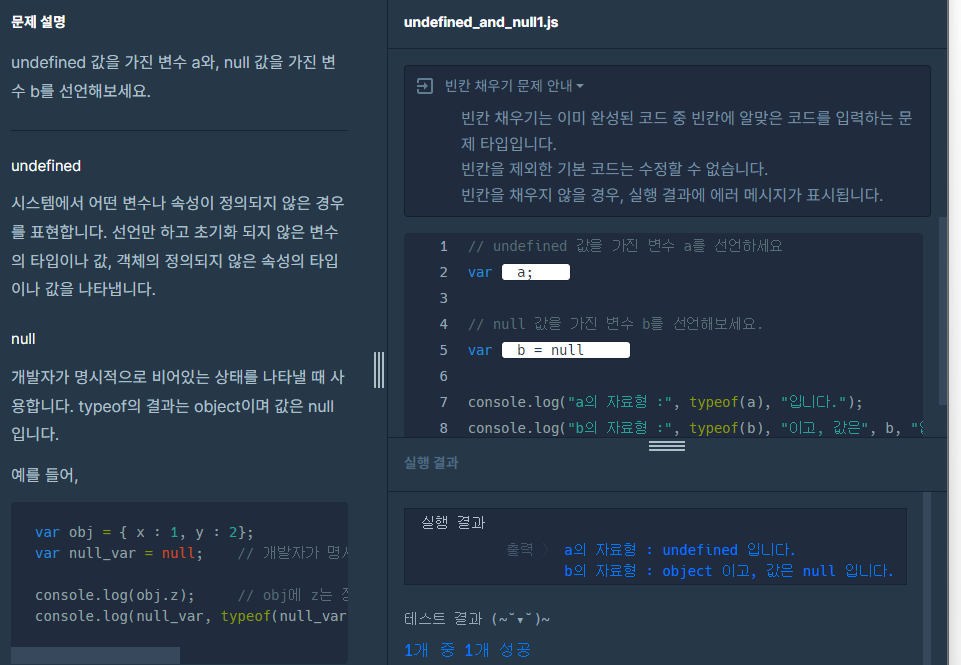
// lecture08.js var uninitialized_var; var obj = { x:1, y:2 };


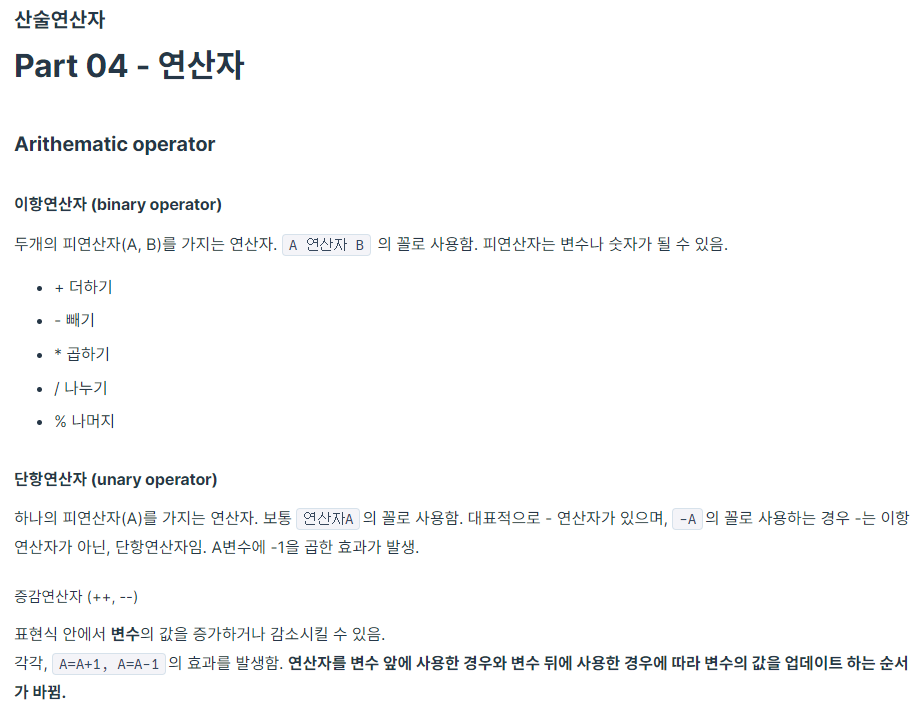
// lecture09.js var a = 1; console.log(a); console.log(++a); // ++a; == a = a + 1 결과값 2 console.log(a++); // a++; == a = a + 1 결과값 2 console.log(a); // 여기에 라인 4 에 더한게 반영됨. 결과값 3 console.log(--a); // --a; == a = a - 1

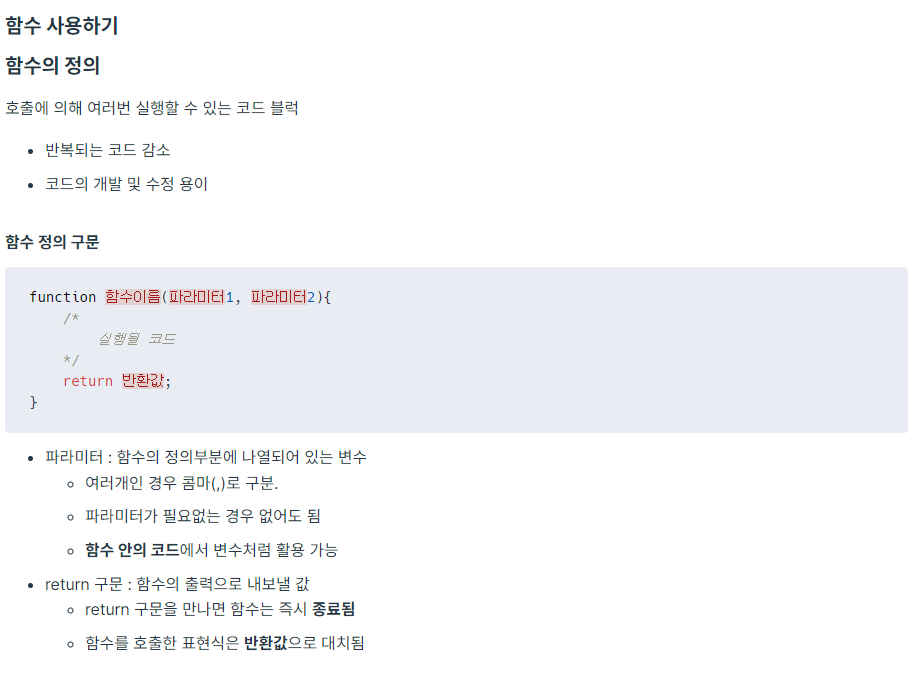
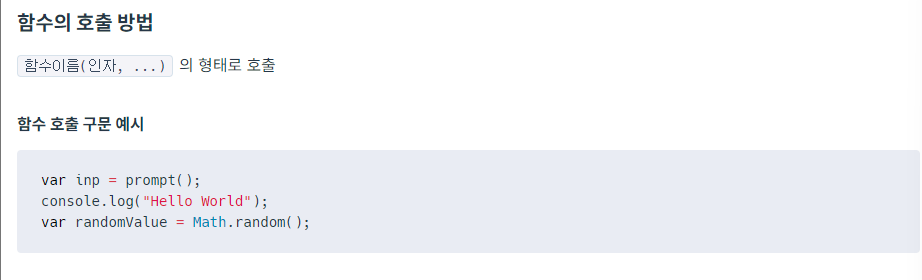
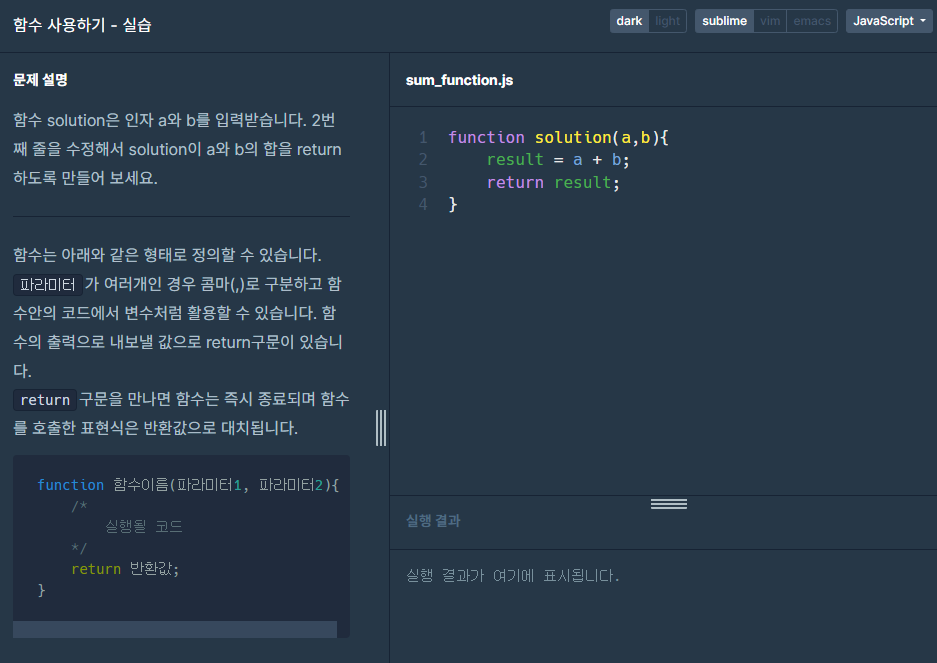
// function.html <html> <head> <meta charset = "utf-8"> <script src = "function.js"></script></script> </head> <body> function </body> </html>// function.js function return_test(){ return; console.log("실행되지 않는 코드"); } function print(message){ console.log("print function in"); console.log(message); console.log("print function out"); } function sum(arg1, arg2){ var result = arg1 + arg2; return result; }


// lecture10.js var a=1, b=2, c=3, d=4; var e="a", f="b", g="d", h="d";











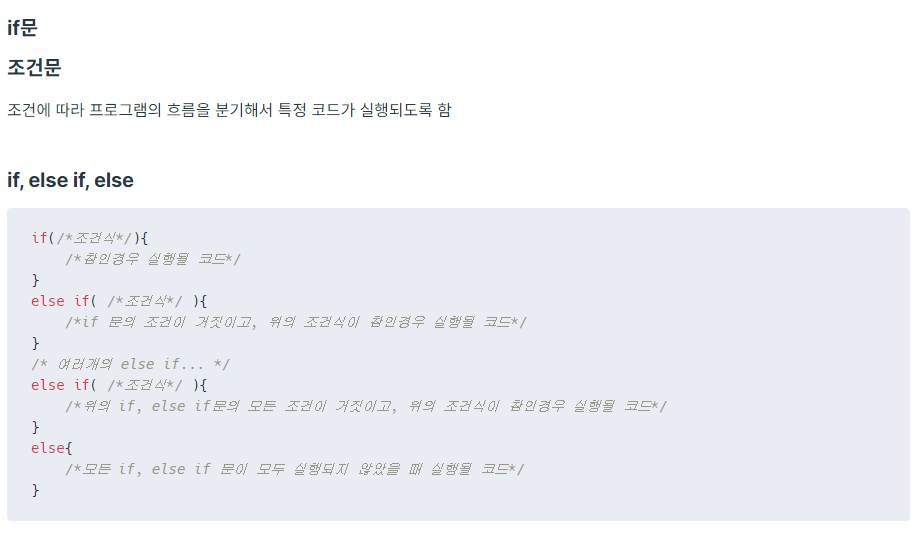
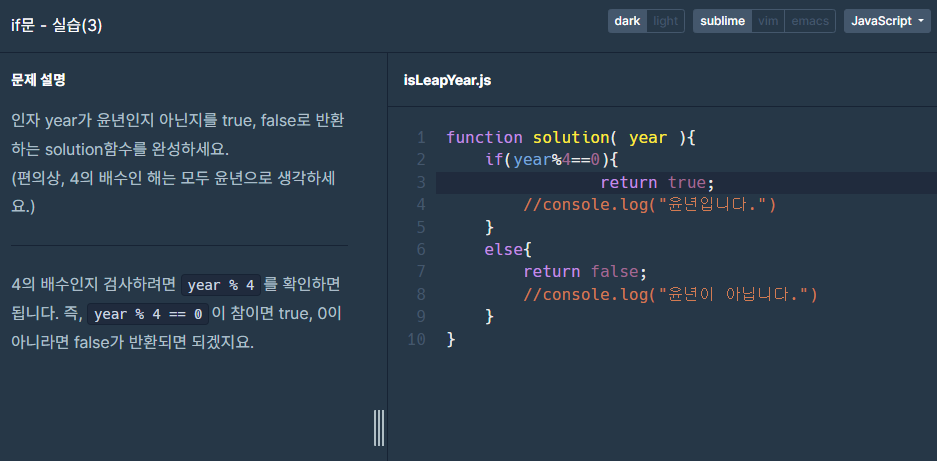
// example1.js if(true){ // 항상 조건식이 참이므로 중괄호 안의 코드가 실행됨. console.log("이 구문은 실행됩니다."); } if(false){ // 항상 조건식이 거짓이므로 중괄호 안의 코드가 실행되지 않음 console.log("이 구문은 실행되지 않습니다."); } // example2.js if(true){ console.log("1"); } else{ console.log("2"); } // example3.js if(true){ console.log("1"); } else if(true){ console.log("2"); else if(true){ console.log("3"); } else{ console.log("4"); }

// if.js console.log("Menu"); console.log("1. Ice Americano"); console.log("2. Cafe Latte"); console.log("3. Cappuccino"); console.log("4. Tea"); var choice = parseInt(prompt("메뉴를 선택해 주세요.")); console.log(choice + "번 메뉴를 선택하셨습니다."); if(choice == 1){ console.log("아이스 아메리카노는 1,500원입니다."); } else if(choice ==2){ console.log("카페 라떼는 1,000원입니다."); } else if(choice ==3){ console.log("카푸치노는 2,000원입니다."); } else if(choice ==4){ console.log("홍차는 1,300원입니다."); } else{ console.log("죄송합니다. 그런 메뉴는 없습니다.") }// switch.js console.log("Menu"); console.log("1. Ice Americano"); console.log("2. Cafe Latte"); console.log("3. Cappuccino"); console.log("4. Tea"); var choice = parseInt(prompt("메뉴를 선택해 주세요.")); console.log(choice + "번 메뉴를 선택하셨습니다."); switch(choice){ case 1: console.log("아이스 아메리카노는 1,500원입니다."); break; case 2: console.log("카페 라떼는 1,000원입니다."); break; case 3: console.log("카푸치노는 2,000원입니다."); break; case 4: console.log("홍차는 1,300원입니다."); break; default: console.log("죄송합니다. 그런 메뉴는 없습니다.") break; }// switch문 실습 function solution( month ){ // 여기에 switch를 이용해 각 달의 날짜수를 반환하는 프로그램을 작성하세요. switch(month){ case 1: console.log("31일"); break; case 2: console.log("28일"); break; case 3: console.log("31일"); break; case 4: console.log("30일"); break; case 5: console.log("31일"); break; case 6: console.log("30일"); break; case 7: console.log("31일"); break; case 8: console.log("31일"); break; case 9: console.log("30일"); break; case 10: console.log("31일"); break; case 11: console.log("30일"); break; case 12: console.log("31일"); break; } }
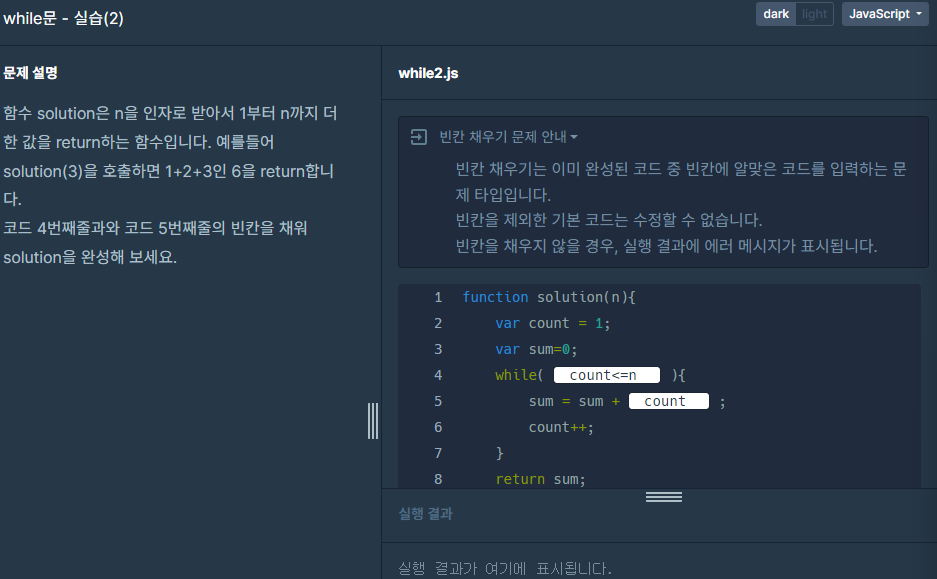
// while.js console.log("Menu"); console.log("1. Ice Americano"); console.log("2. Cafe Latte"); console.log("3. Cappuccino"); console.log("4. Tea"); var count = 0; while(count < 3){ var choice = parseInt(prompt("메뉴를 선택해 주세요.")); console.log(choice + "번 메뉴를 선택하셨습니다."); switch(choice){ case 1: console.log("아이스 아메리카노는 1,500원입니다."); break; case 2: console.log("카페 라떼는 1,000원입니다."); break; case 3: console.log("카푸치노는 2,000원입니다."); break; case 4: console.log("홍차는 1,300원입니다."); break; default: console.log("죄송합니다. 그런 메뉴는 없습니다.") break; } count++ } console.log("안녕히 가십시오.")// while2.js var count = 0; while(true){ var ans; ans = parseInt(prompt("1+1=?")); if(ans !=2){ console.log((++count) + "번 틀렸습니다. 다시 도전하세요."); continue; } ans = parseInt(prompt("7-3=?")); if(ans !=4){ console.log((++count) + "번 틀렸습니다. 다시 도전하세요."); continue; } ans = parseInt(prompt("9*7=?")); if(ans !=63){ console.log((++count) + "번 틀렸습니다. 다시 도전하세요."); continue; } break; // continue 를 만나면 여기로 이동합니다. } // break 를 만나면 여기로 이동합니다. console.log("참 잘했습니다.")

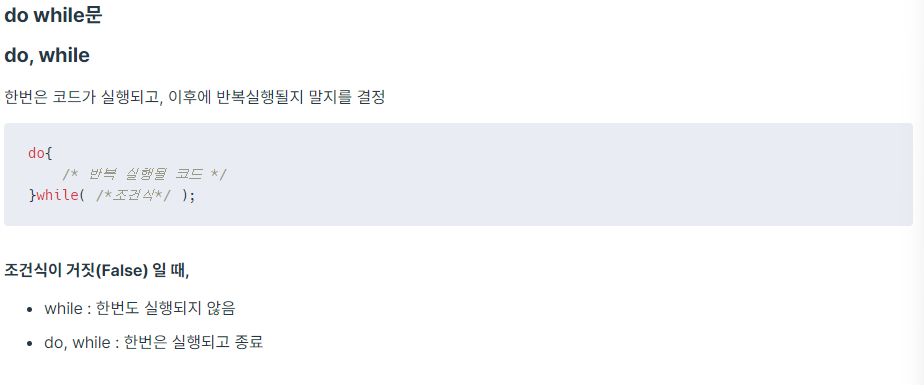
// do_while.js var cond = false; while(cond){ console.log("이 구문은 실행되지 않습니다."); } do{ console.log("이 구문은 한번은 실행됩니다."); }while(cond); do{ var ans = parseInt(prompt("1+1=?")); }while(ans!=2); console.log("맞췄습니다.");
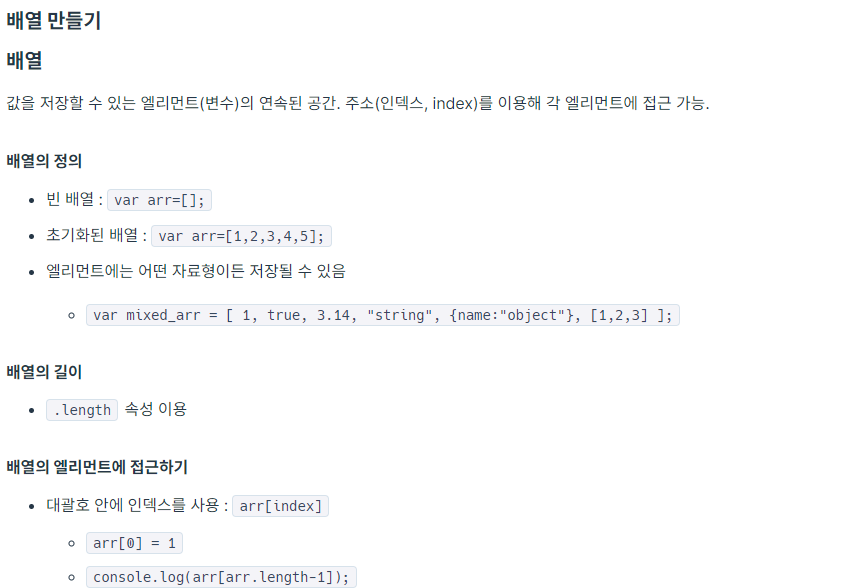
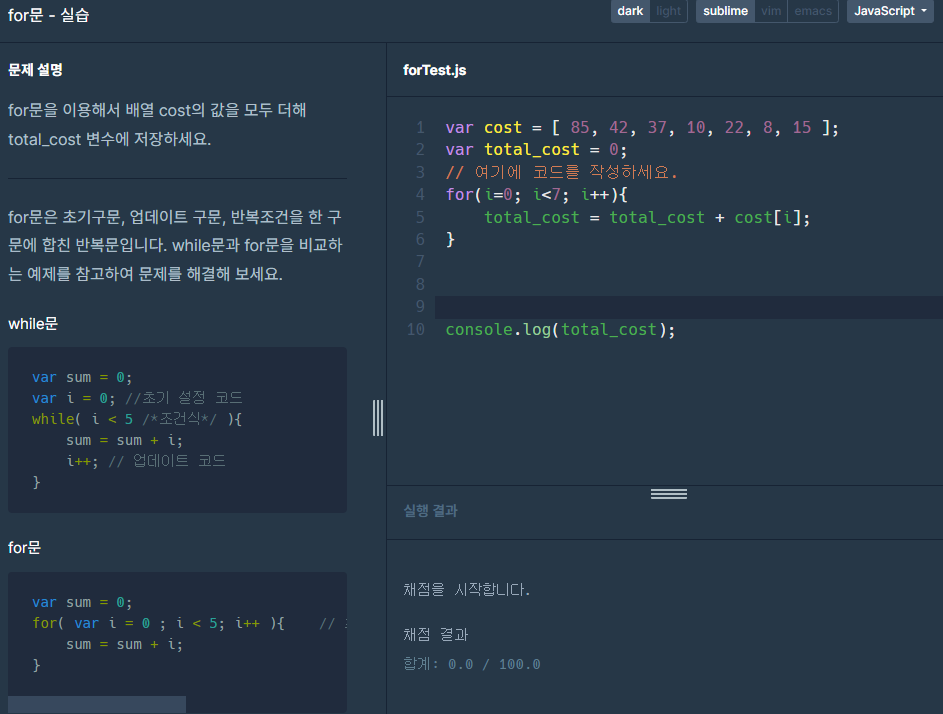
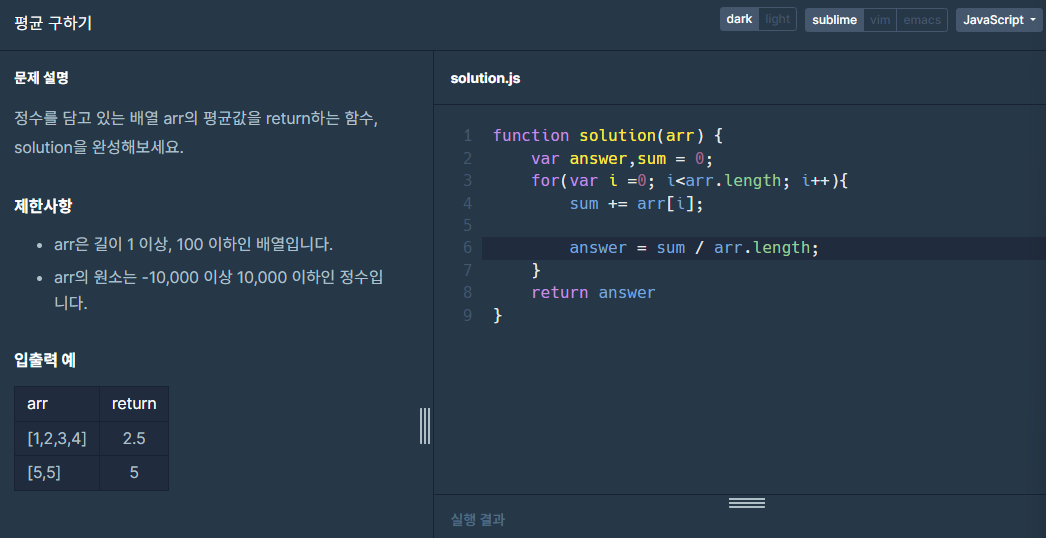
// whule3.js var array = [1,2,3,4,5,6,7,8,9,10]; var i = 0; // 반복문 진입 전 실행될 초기 코드 while(i <array.length){ // 조건식 // 반복 실행될 코드 console.log(array[i]); i++; // 반복문 코드가 한번 실행되고 나면 실행될 업데이트 구문 }// for.js var array = [1,2,3,4,5,6,7,8,9,10]; for(var i = 0; i<array.length; i++){ // 조건식 // 반복 실행될 코드 console.log(array[i]); }
for(var i =0; i<cost.length; i++) //로 수정하세요
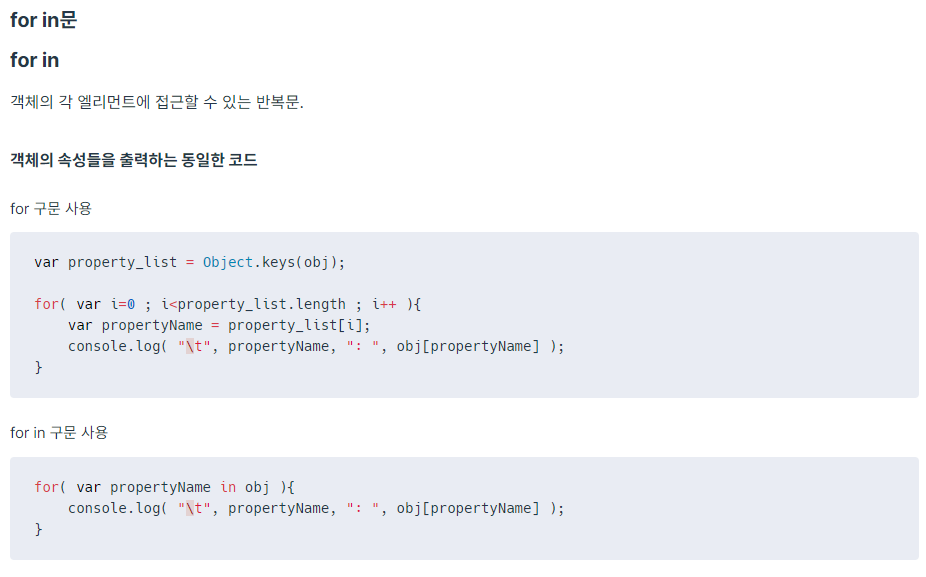
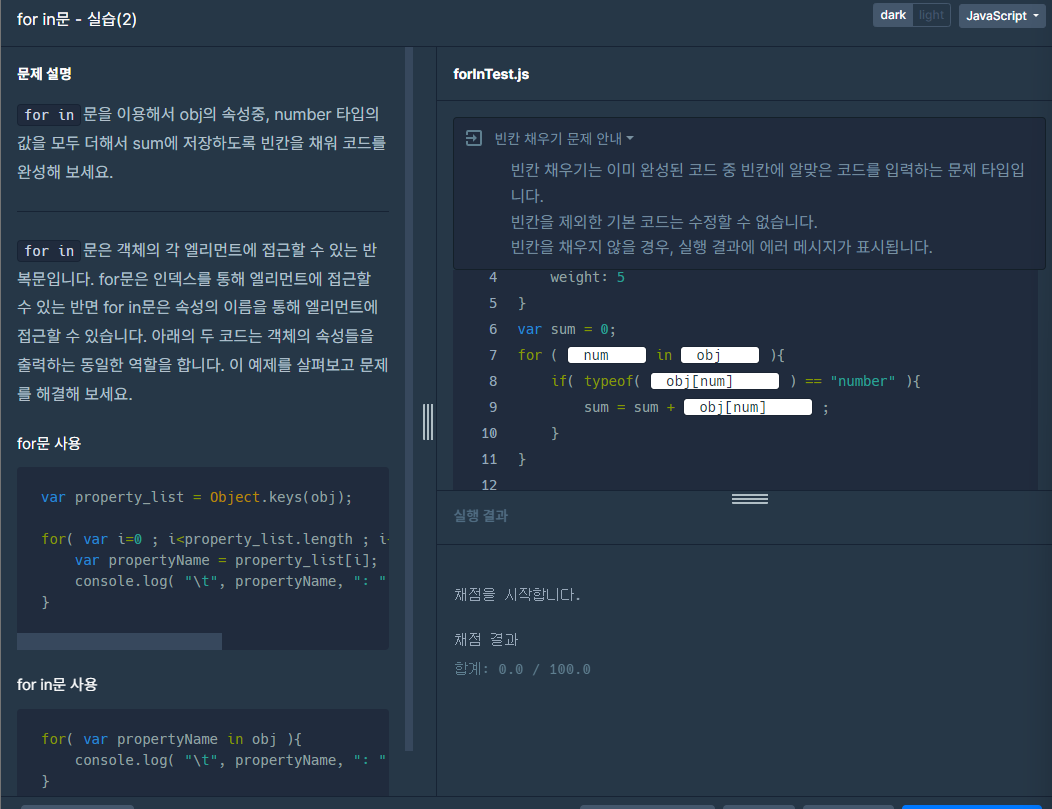
// for_in.js var obj = { name:"object", weight:30, isObject:true, arr:[1,2,3], obj:{property:1}, }; console.log("For 구문으로 object property 반복하기"); var property_list = Object.keys(obj); console.log("Property List", property_list); for( var i=0 ; i<property_list.length ; i++ ){ var propertyName = property_list[i]; console.log( "\t", propertyName, ": ", obj[propertyName] ); } console.log("\n\nFor in 구문으로 object property 반복하기"); for( var propertyName in obj ){ console.log( "\t", propertyName, ": ", obj[propertyName] ); }

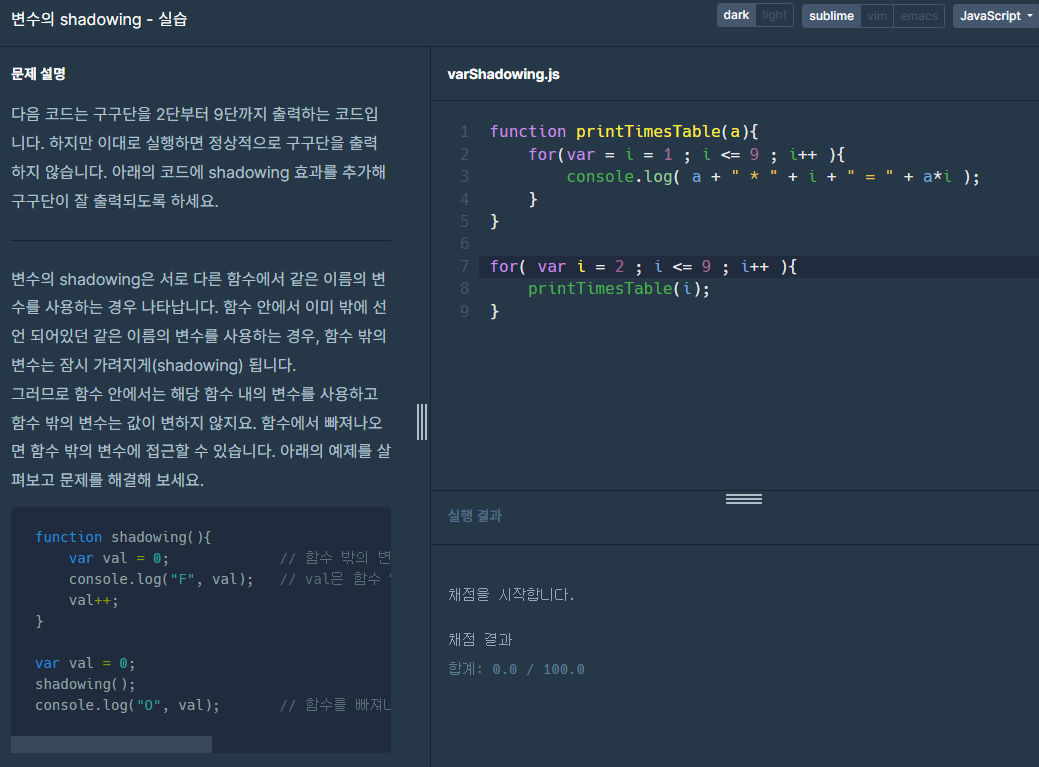
// scope.js function a(){ var v_a ="a"; function b(){ var v_b = "b"; console.log("b :", typeof(v),typeof(v_a),typeof(v_b) ); } b(); console.log("a :", typeof(v),typeof(v_a),typeof(v_b) ); } var v ="v"; a(); console.log("o :", typeof(v),typeof(v_a),typeof(v_b) );

// this.js function f(){ console.log(this); console.log("f is called"); } function setName(name){ this.name=name; } var o = {name:"object",method:f,setName:setName}; var o2 ={name:"",setName:setName}; o.setName("object1"); o2.setName("object2"); console.log(o,o2)
// closure.js function makeCounterFunction(initVal){ var count = initVal; function Increase(){ count++; console.log(count); } return Increase; } var counter1 = makeCounterFunction(0); var counter2 = makeCounterFunction(10); counter1(); counter2();
'언어 > Javascipt' 카테고리의 다른 글
[JS] const 키워드로 선언된 객체의 속성 값을 변경은 가능할까? (0) 2024.06.25 [JS] map 객체에서 key : value vs 객체 (0) 2024.06.24 [JS] substring 이 글 하나로 완벽 정리 (0) 2024.06.24 [JS] HTML 버튼 클릭 시 JavaScript 함수 호출 시 매개변수 전달이 안 되는 문제 (0) 2024.04.17 [JS] 예약어 오류 나는 이유 & 오류 종류가 다른 이유 (1) 2024.04.16